CJFallon Resource Dashboard
Brief
CJ Fallon invited bids to redesign and rebuild its public website and resource platform.
About the organization
CJ Fallon was established in 1927 and is the leading educational publisher in Ireland. Long renowned for the quality of its publications, CJ Fallon offers a vast range of resources, both online and offline, to enhance teaching and learning – all tailored specifically for the needs of Irish educationalists. The company has invested heavily in digital resources since 2009 and offers all of its publications in eBook format.
CJ Fallon are a B2B business. While parents are the ultimate purchaser of our books, it is the teachers that prescribe what books go on the booklist every year. Thus, they concentrate all of their selling efforts on teachers and they are the primary audience and users of the site.
CJ Fallon put a lot of effort into the creation of online teaching resources for use in-class by teachers and have over 13,000 digital interactive elements for teachers available through the MyCJFallon Digital Hub, accessible via the public website.
However, it was hoped the revamped website would give them a means of communication with students and parents too, which would become increasingly important over time.
My Role
Client Management, Information Architecture, User Research, Prototyping, User Testing, UI Design, Project Management
Current Resources Platform
The existing MyCJFallon resources platform featured a rudimentary filter and list based display of the publishers digital resources. When compared to their competitors, such as Twinkl, this was unappealing to teachers and did not facilitate users discovery of new resources available.
Target audience
The website is used by a number of user constituencies, each of which has a different set of expectations.
Teachers: The main visitor to our site. They visit to access our online resources and to browse and collect information on new publications. We aim to make the website a platform where these objectives are met in a more user friendly and efficient way. But we also aim to make a website a space of communication where teachers can find out about news and events relevant to them, and communicate as part of a forum.
Students: There are some online resources for students, but they currently must go to the myCJFallon.ie Digital Hub to access them (they do not need to register).
Parents: In due course, we intend to provide a lot more resources and services for parents, but this will take time (12-18 months to develop).
Potential Partners: CJ Fallon, as the leading publisher in the Irish educational marketplace has always attracted a lot of interest from third parties looking for partners in the educational space. We also actively seek third party acquisitions. The website needs to present the sense that CJ Fallon is the most important partner in Irish education. We must appear attractive to potential partners in terms of our market reach and reputation for the quality and depth of our learning materials.
Website activities and objectives
CJ Fallon’s web presence must fulfill four general objectives:
An online brochure/advertisement for our publications/titles;
An eCommerce platform for the sale of our books and eBooks (not provided currently);
A tool for communication and news, connecting to our twitter account, blog and feedback channels (not provided currently);
Access to their online teaching resources and services via the myCJFallon Digital Hub.
Exploratory Workshop
The objective of this workshop was to dig in to the brief and identify the highest priority aspects of the redevelopment as the brief encompassed their sales website, resources platform, e-reader apps, and more.
Activity 1 - Defining the overall objective for the business
Activity 2 - List and identify users
Activity 3 - Describe what is important for each user type
Activity 4 - Prioritise user requirements
Discussion - Competitors, likes and dislikes
Discussion - Technology, software, hardware and emerging
Workshop Methodologies
MoSCoW
List out all requirements on separate post it notes
Requirements can range from what information you want on the site to what you want the user to experience
Once all requirements are listed, prioritise in to groups (High, Mid, Low)
Used to establish Information Architecture
Card Sort
List out main headings/pages for website
Under each heading, list out what you would expect to find on that page
This is used to establish the site map






“24 months from now, myCJFallon will be a place for teachers, students, parents, trade, and CJFallon staff to author/create, access, and consume CJFallon and 3rd party content in an aesthetically pleasing, easily accessible, and flexible way while being adaptable for future upgrades and improvements.”
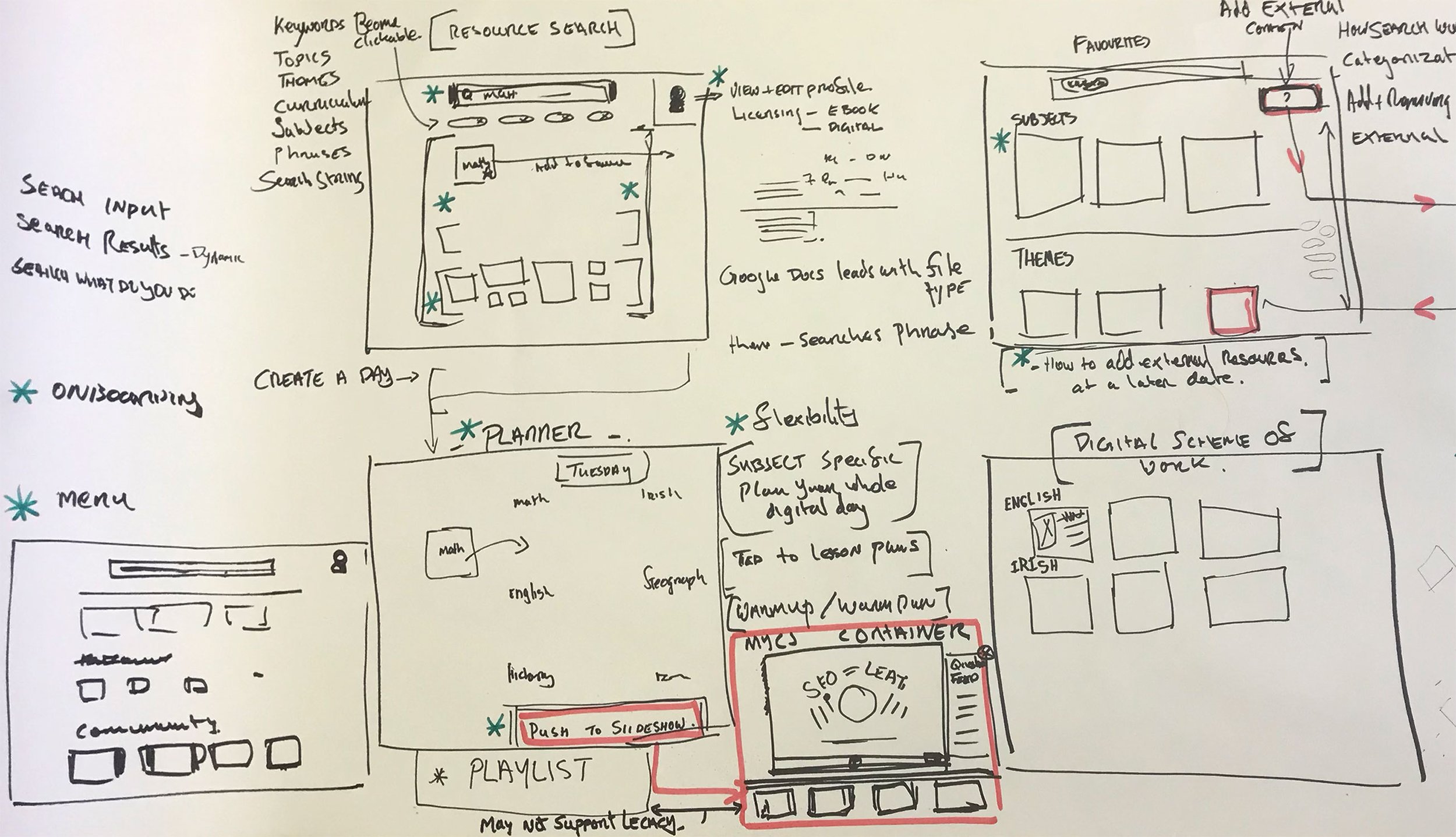
Following the research a number of low fidelity mockups were created. These mockups have some characteristics of the target product but were otherwise high-level and exploratory.
Using teachers words & terminology, the concepts outlined include:
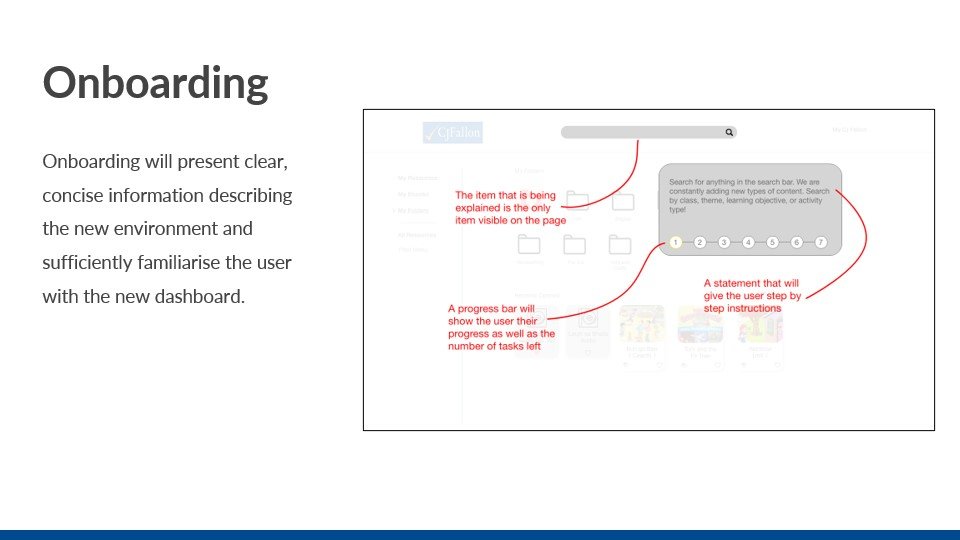
a user dashboard
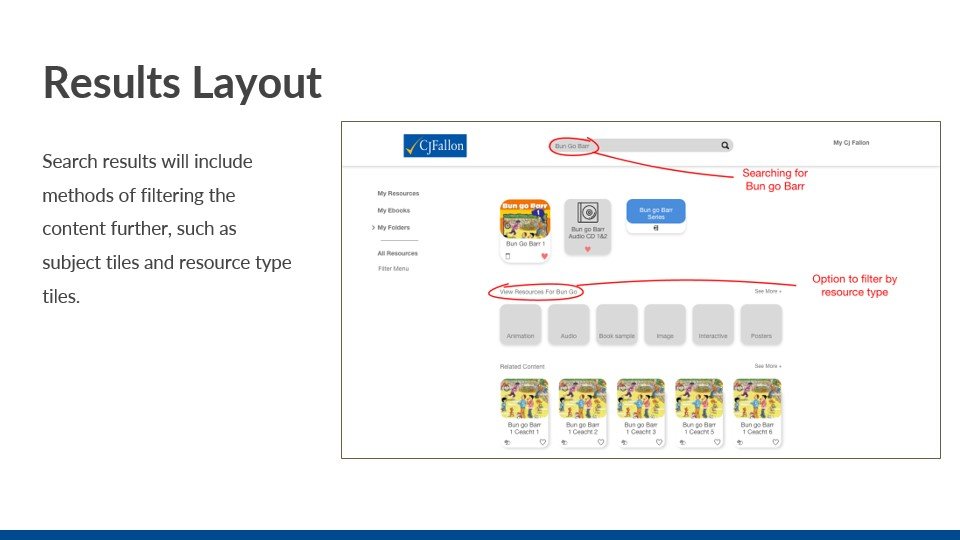
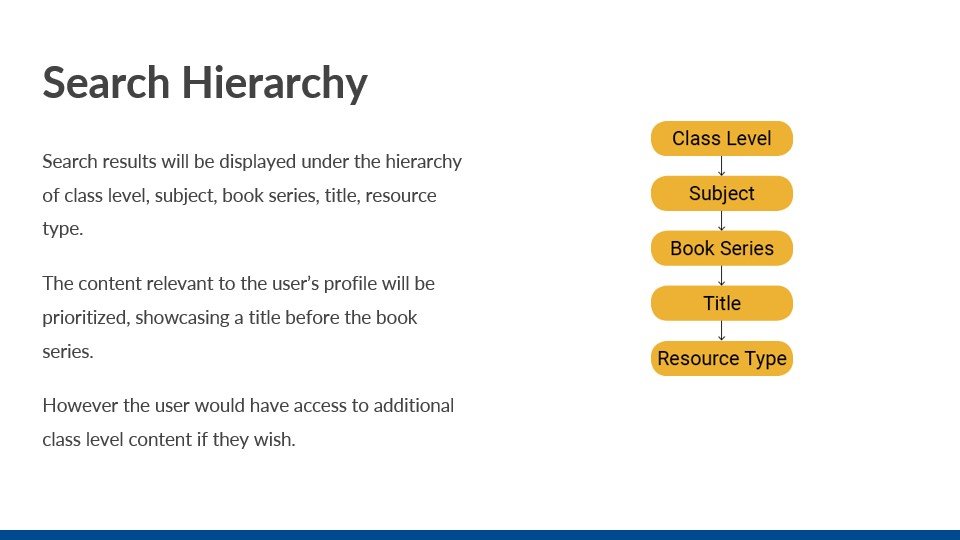
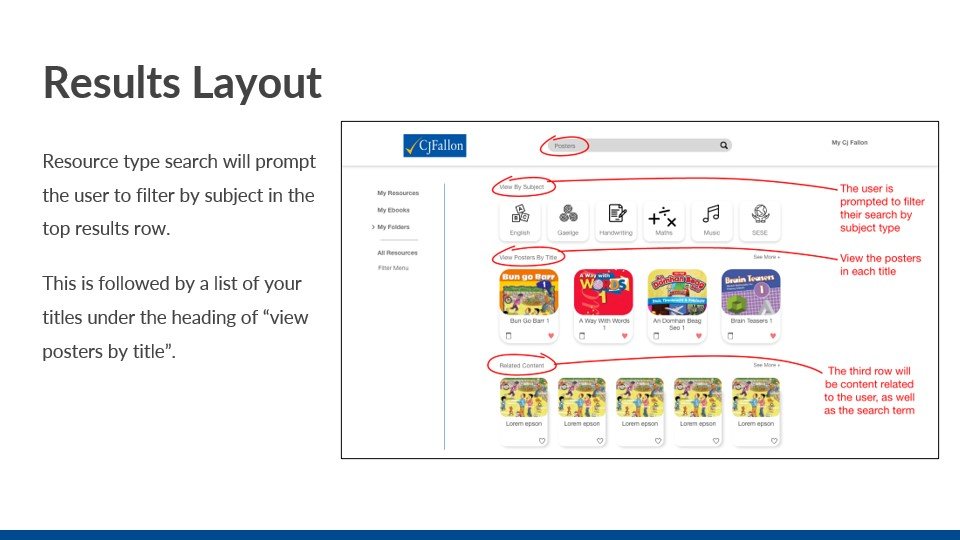
an efficient search system
a content creator
a social space
interactive games
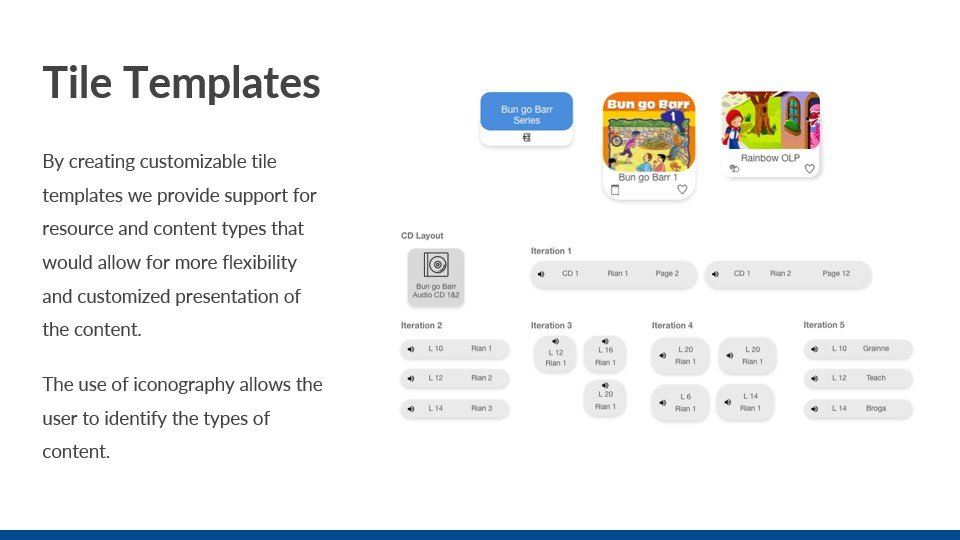
library of usable templates
personalised account











Competitor Analysis
In concluding this report, it was proposed the CJFallon digital strategy and the brand’s position within the digital learning space are solidified. The research fully validates the proposed objective, and the market is asking for more support, more integration and better teaching and learning tools.
Combined with the strong pedagogical reputation cultivated by the brand, it was an opportune time to strengthen the company's position within the market as a publisher of pedagogically sound educational material with the most valued online presence. To achieve this, a structured approach to the development of the digital space should be followed by continuous review and delivery of sub-projects, aligned with an overall digital strategy. This cycle should take the following form:
Module /function prioritisation
Value proposition and functional definition
User validation
Interface and user experience design
Technical scoping, integration and deployment planning
Costings & approval
Planning and delivery
Support and training
The diagram shows the potential breakdown of modules and functionalities, each of which were to be addressed in the manner described above.
The following list describes the purpose of each module listed in the previous slide:
Dashboard: the ‘home’ location where users start their journey through the CJ Fallon online presence
eBooks: local and online tools which allows users access eBooks containing interactive elements and links to resources
Online Resources: teaching, learning and other digital resources
3rd Party Content Partnerships: partnerships which will provide users with access to a greater range of content E.g Getty images, Khan academy
Assessment: Formative and summative assessment tools to i) comply with assessment requirements ii) assess progress and inform planning
Resource Builder: The ability for teachers, authors, SME’s and editorial to create and share resources
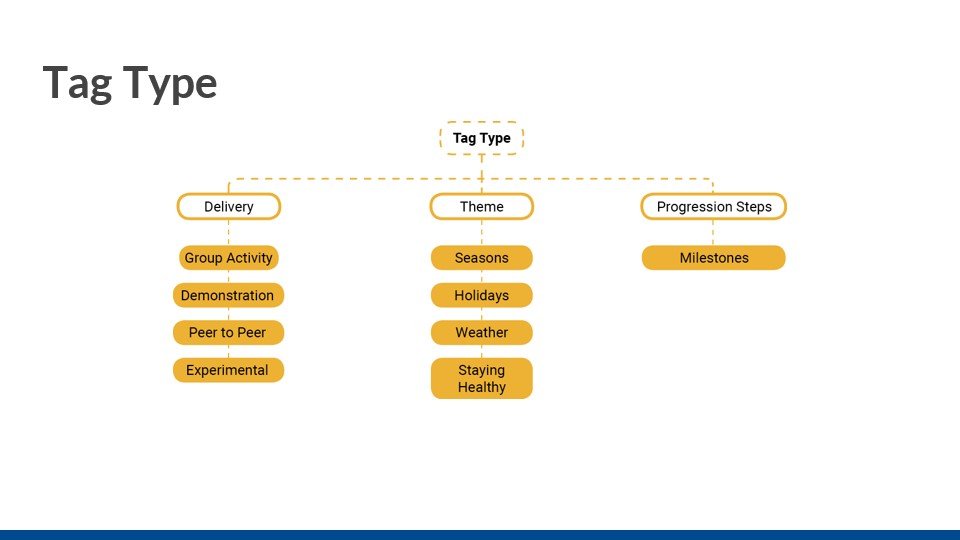
Content Discovery & Taxonomies: Structured content and resources with realtime smart search allowing easy discovery of relevant content
Leadership & Guidance: Information, resources, how-to, best practice, curriculum information made available in an easily digestible way
SEN & SNA: Support for Special Education Needs and Special Needs Assistants along with student supports (IEP’s)
SSO: Support for single sign on between CJ Fallon and third party applications
Lesson Plan Templates & Themes: Support material for teachers planning and delivering lessons based on CJ Fallon materials
Reporting & Progress: Continual feedback on learning and attainment to allow effective planning including individual and group differentiation
API & Integrations - allow users incorporate 3rd party accounts & services with CJ Fallon services E.g. powerpoint, Google Drive, Office 365
Collaboration: sharing work and resources between teachers, parents and students
Peer Review: The ability to review and recommend material and select resources based on peer and crowd recommendations
Low Fidelity Prototyping and User Testing
The search function became a focus. Drawing from the functionality inspired by applications like Spotify. A reactive, updating, search that suggests relevant materials as you search. Resources being discoverable was a key success factor for the project.
User testing was carried out with these lo-fidelity prototypes and once feedback was implemented and all functionality was agreed, Hi-Fidelity design was commissioned before the project was moved into production with the dev team.








The Live Product
The live product was soft launched in mid 2023. With select schools being slowly onboarded to the new way to access CJFallons catalogue of resource’s. We dealt with feedback around response times that led to a lot of refactoring and database updates. We also described and supported a process for the client to take each individual resource and tag them to key words to further optimize the search function.